If you’re not great with technology, this post is aimed at helping you become a pro web surfer. Keeping a few simple things in mind will save you countless hours.
Summary
- Use a browser that web developers are most likely to use while they’re developing and testing a website. Two safe bets are Chrome (made by Google) and Firefox (made by Mozilla).
- Use a password manager (pick the most popular one you can find and use that one). I use LastPass. Password managers are ultimately software just like websites are, and they are bound to have issues and quirks. Become familiar with them.
- Learn the keyboard shortcut for hard page refreshes:
- Windows: Press “Ctrl + F5” or press “Ctrl + Shift + R”.
- Mac: press “Command + Shift + R”.
- When a website is giving you grief, think about what is actually happening. Look around and see what your options are. Could it be human error? Are you actually doing what you’re trying to do in the correct context? If you’re 100% sure YOU aren’t the problem, only at that point should you assume that the problem is technology related (software or hardware).
An Example You Can Probably Relate To
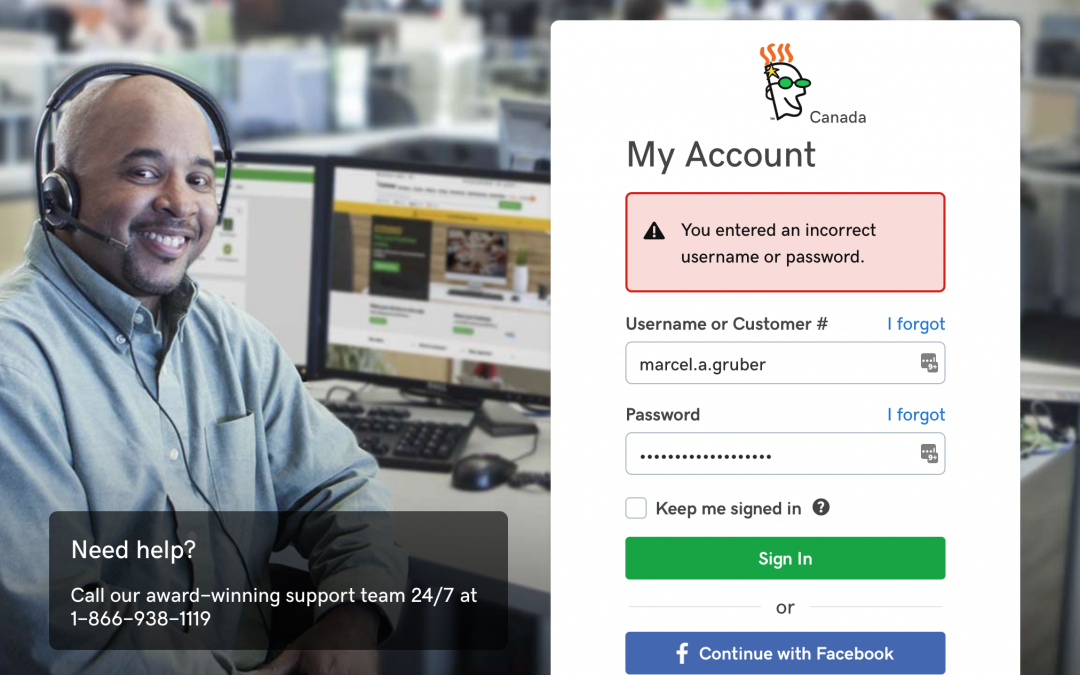
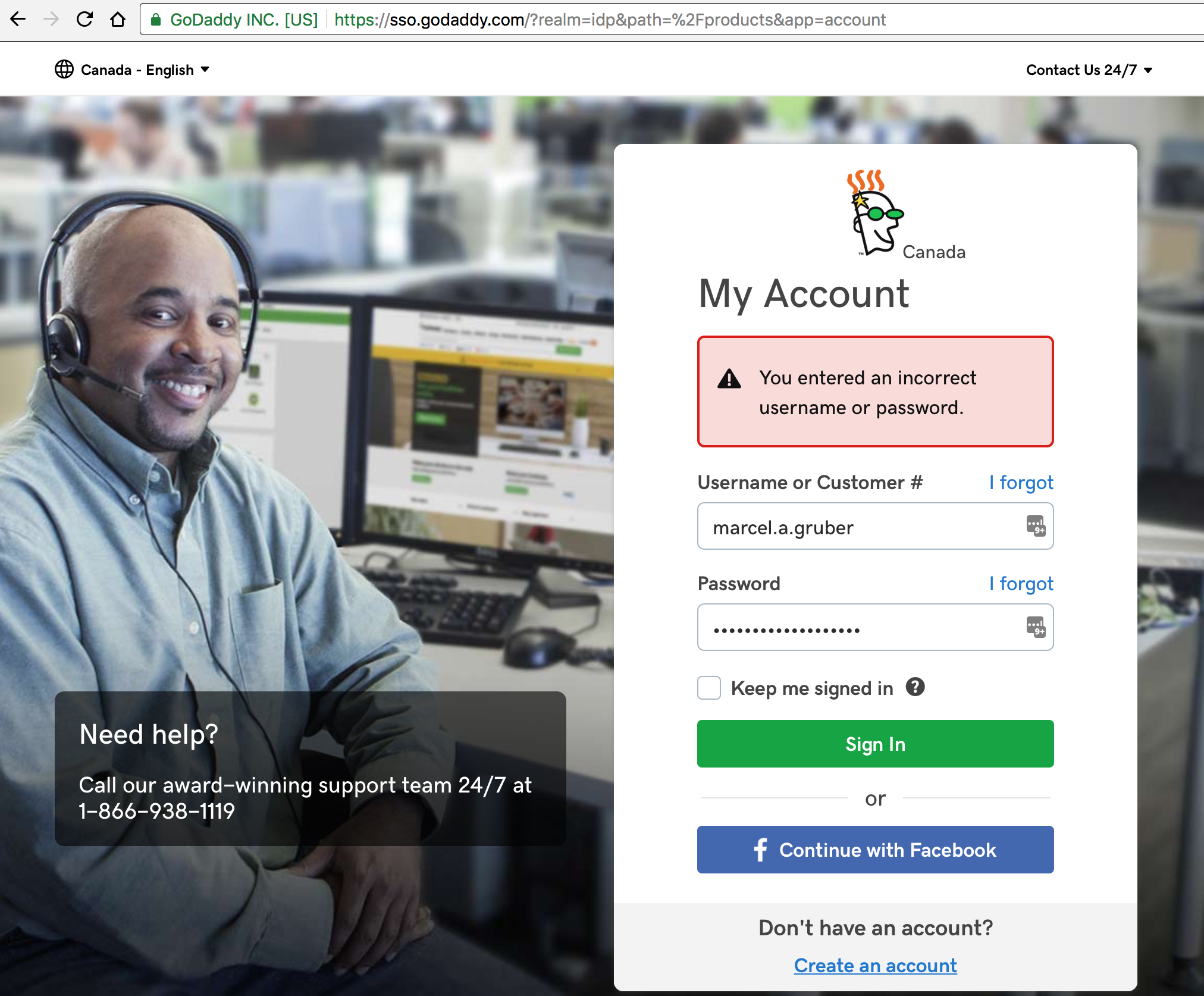
I recently went to visit a client to finish up a website build. We had to log in to his GoDaddy account to make a few changes. On his Macbook he opened up Safari (the default browser for Macs). After some (a lot of…) frustration about trying to remember what his username and password was, he tried logging in. Login failed. He tried again, carefully pecking on his keyboard to ensure he got all of the characters right. Login failed.

We double checked his credentials to make sure they were correct… but at this point I already knew something strange was happening. On my own computer I took his exact same credentials and logged in…. Successfully. Why couldn’t my client log in? The browser he was using was causing an unhandled error in the Javascript which was preventing login. The simple answer is that he was using a poorly supported web browser that GoDaddy didn’t test with fully.
The web is a strange place and people need the help of real people to help them figure things out. GoDaddy is a HUGE company. As a result, GoDaddy has a MASSIVE support team, ready any time of day to answer your questions, provide tech support, or even provide counselling if you’re feeling sad. The problem with their support team is that they don’t actually know much more than you do. They aren’t web developers. However, they get by because most of the time they answer the same questions over and over.
In this case, if my client didn’t have me around, he probably would have called GoDaddy support. GoDaddy falls short in design / development / testing, so they throw human capital at the problem. They use this as a marketing tool to show how friendly the company is by making humans available to you, but that’s actually not a great solution. Properly designing and developing a website that doesn’t give you any grief is a far better solution.
Why Websites Suck
Websites suck for these main reasons:
- Web development is hard: building websites is a constant learning process for developers. There is so much (too much) to learn. Mistakes will inevitably be made.
- Resources are limited: resource constraints, whether it’s money / time / talent, prevent “ideal” web development.
- The web is complicated: the web relies on a massive set of complex conditions to work properly. Problems can occur at many levels, whether it’s human error on your part or the developers of the website, your computer, your network / internet service provider.
How to Surf Like a Pro
Keep these simple tips in mind to reduce your browsing frustrations:
1. Use Web Browsers That Web Developers Like
- Use browsers that web developers use during development (usually Chrome or Firefox).
- Modern browsers with big development budgets means lots of love and attention on the browsing experience. If you’re still using Internet Explorer 10, no one cares about it anymore. No one is being incentivized to care and thus it offers a poor browsing experience. Stop using it, PLEASE!
- If a website has an error on a certain browser, it’s as simple as trying out the website in another browser. Always have at least two modern browsers on hand.
2. Become Familiar With The Most Important Keyboard Shortcut
The reason why tech support will always tell you to clear your cache and do a hard refresh of a website is because it’s the easiest way to get rid of most problems. This is partly because browsers tend to cache old JS and CSS files to decrease load times. However, if a website has been recently updated and the developer didn’t clear your cached files on your behalf (this is called cache busting and not everyone does it), you’ll still be using the old files. Hard refreshes will therefore not only get you the newest files, but it will also clear out any bad data states.
Become familiar with keyboard shortcut for hard page refreshes.
- Windows: Press “Ctrl + F5” or press “Ctrl + Shift + R”.
- Mac: press “Command + Shift + R”.
If this doesn’t solve your problem, open up an anonymous (private) browsing tab and try again.
3. Use a Password Manager
The main reason for using this software is to reduce the human error aspect of interacting with websites. Using a password manager reduces the total amount of ways things can go wrong for you. Password managers also have the added benefit of keeping your accounts more secure because you can use strong random passwords. Getting your account hacked because of crap passwords is a problem you don’t want to deal with EVER.
4. Try To Understand The Actual Problem
99% of the time it’s very easy to solve your issue. I was in a locker room recently and a guy couldn’t open his locker, so he got someone to cut his lock with a lock cutter. After the lock was cut off, the guy realized that he was trying to open the WRONG LOCKER.
His thought process should have been:
- Human error: I’m not entering the right combo.
- Context error: I’m trying to unlock the wrong locker.
- Technology / equipment error: the lock is broken.
Most of the time, #3 is not actually the problem. It’s #1 and #2. Here are some web surfing equivalents:
- Human error: if you can’t log in, you might actually be using the wrong password even though you think it’s the right password (this is why you need a password manager).
- Context error: you’re not doing what the website expects of you. For example, you press submit on a form, but the submission doesn’t work. It’s probably because you missed a required field and the page is subtly telling you to fill it in but you don’t notice… Because you haven’t looked around and fully understood the context in which you’re working in.
- Technology / equipment error: browser extensions / addons can cause unexpected behaviour in websites. Don’t clutter your browser with too many of these or you’re more likely to experience problems. For example, ad blocker extensions are fantastic, but they often break websites.
How You Can Help Make the Web Better
Once you’ve practiced everything we’ve discussed so far, it’s important for you to help make the web better.
- Report bugs when you find them on other people’s sites. Usually there is a contact or support area with an email or form you can use to report the problem.
- If you’re having a website built, the best thing you can do is test it yourself on a variety of devices and browsers. Don’t expect the web developer to find all of the problems, even if you have a testing budget. Always do your own testing!
Does Your Website Suck?
Ours does too. But slightly less than most others. Luxica can help with website essentials such as:
- Mobile friendly conversions (responsive / mobile development).
- HTTPS / SSL setup.
- Page load speed.
- Search engine placement, appearance, and optimization (SEO).
- Rapid deployment of tried and true design and infrastructure that make owning and running a website as simple as possible for those who are not technically inclined.
- Content creation via photography and videography (with optimized final images).
What Kind of Problems Do You Have When Surfing? Leave a comment Below!
I’ll update this post with more tips if you do!
Good luck out there,
Marcel